Dom Manipulation And Using The Chrome Inspect Tool With Javascript
I’ve recently finished a project for my coding bootcamp that involved building an SPA (single page application). This has taught me a lot of useful skills that I would like to pass on to others. Just focusing on front-end development, I will be going over Dom Manipulation and using the console to help debug code behaviors.
What Is The DOM?
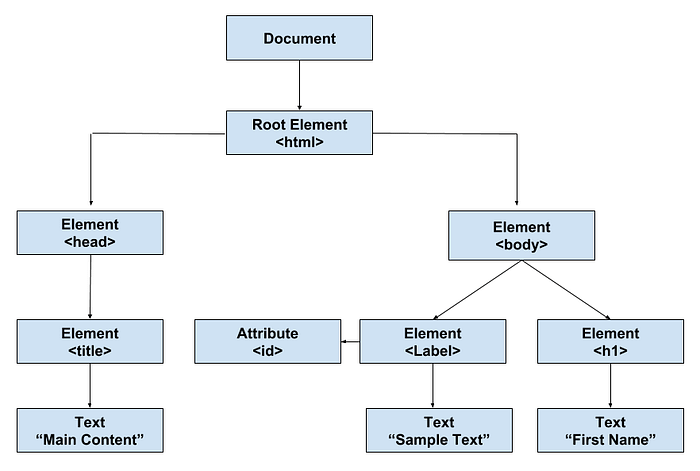
The DOM in simple terms can be defined as “Document Object Model”, which is essentially the blank page on the web browser. I’ll be using an artist and their painting canvas as an analogy. In this case, the DOM is synonymous to the blank canvas as you (the programmer) to the artist. Before an artist starts painting, they typically have an idea of how they want to set up their painting depending on what they want to paint (ex: portraits, landscape, mosaics, and etc). The DOM in this case houses or holds the HTML, CSS, and Javascript functionality of a webpage. The example listed below really only shows the basic HTML aspect but it is still representative of javascript code and CSS styling.

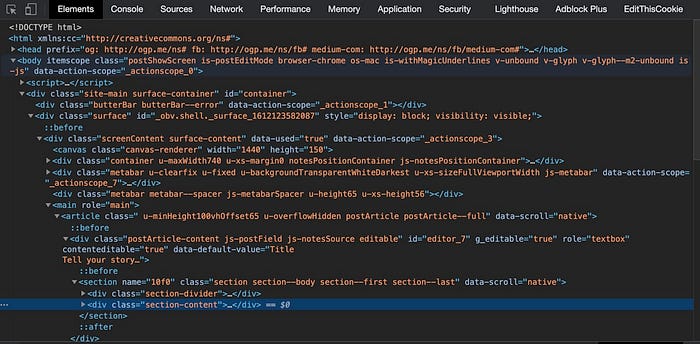
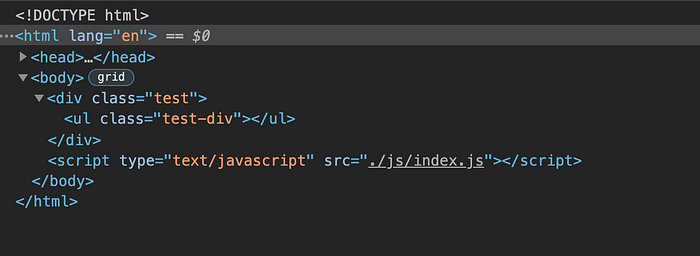
If you have google chrome, go ahead and load up the inspect option by right clicking anywhere on this page, clicking inspect, and something like the image below should pop up. Keep note, you can do this inspect feature on virtually any website as long as you’re using Google Chrome.

The picture above is the DOM of this blog! The element tab that we are on lets us view the structure of this webpage. If you look closely, you can see some resemblance between the two pictures. There are a head and body section that can be expanded to reveal children elements such as divs. You can even go deeper and expand the divs to see what children elements live within. These all make up what is known as the DOM, an object that has many children nodes/elements within it.
DOM Manipulation
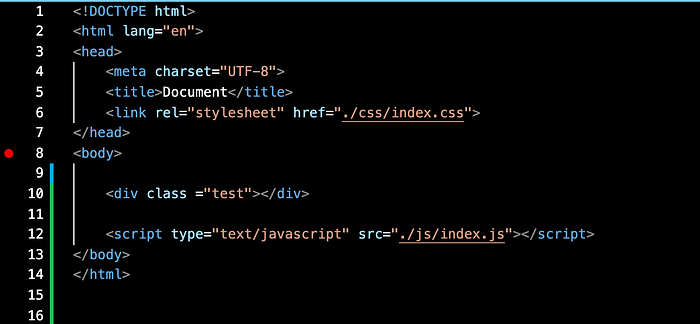
With the refresher of what the DOM is, let’s go into what it’s used for. A dynamic website is able to change without refreshing the page allowing for cool animations, and even functionalities compared to a static web page. To get started, we have to remember the key aspect that the DOM is an object, more specifically a “document object”. For the few upcoming examples, we’ll pretend/assume that a boiler plate HTML file is in place. The picture below is a good example of such:


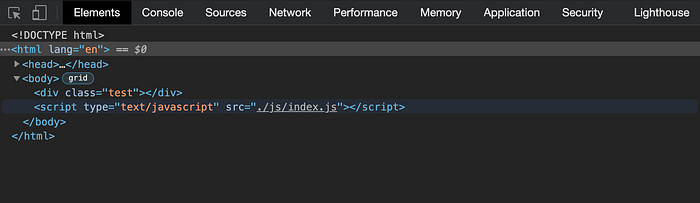
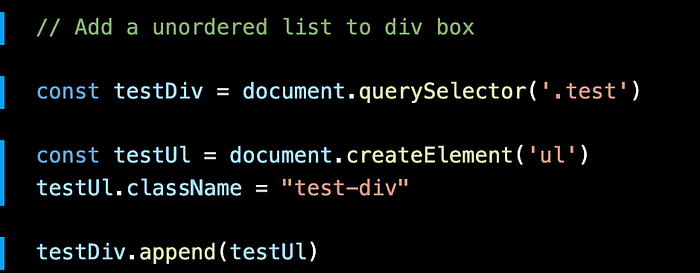
Now we need to have a Javascript file named index.js (because of line 10) where we will doing our DOM manipulations. For our first example we’ll grab a test div box, create an unordered, assign a class to the unordered list, and place the unordered list within it the div. Take a look below:


Congrats, you’ve just successfully changed the DOM! Now that’s confusing if you’ve never done something like this, but I’ll break down the typical workflows so you can follow along in the next segment.
Workflow of DOM Manipulation And Notes
Before you start going full send and just creating/appending HTML, I would highly recommend designing the HTML layout prior to all of this. I believe the philosophy of DOM manipulation should be used with purpose after you’ve decided on a layout for your page. For example, create all of the tags such as divs, lists, p, h1, and etc prior. This way, less code is dedicated to creating those elements within the Javascript file and your code is more efficient. I learned this the hard way when doing my project. The pre-design is just as important to the manipulation itself.
Workflow for Pre-existing or Non-existing Elements:
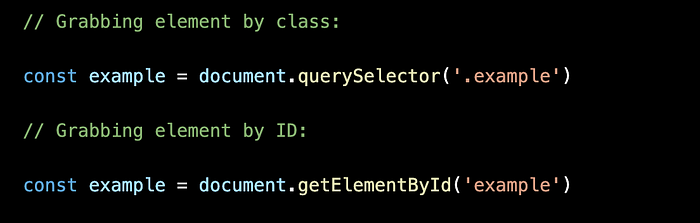
If it’s already in the HTML, grab the element you wish to work with, either by it’s class or element ID
Note: the “querySelector” method can be used to grab both a class and ID. if you’re grabbing a class, use a dot in front, for an ID, use a # symbol in front.

Do what you want with it once it’s grabbed, wether that’s adding children element/nodes within that element, changing its class name, changing text content, or etc. This is done so by using the variable that’s defined and using dot notation. EX: example.textContent = “Hello Word”
The only difference with non-existing elements is that you will have to create it. Refer to the picture below:

- first grab the parent element you wish to work with
- create the element you need (in this case it’s an unordered list)
- set the class or ID (whichever is better for your use case)
- Not shown: If you need to, assign data or a string to that element
- Then append it to the parent element you grabbed in step one
- refresh the webpage with inspect running to see if your changes work
Closing Notes
The examples and explanations provided in this blog is a basic surface level introduction to DOM manipulation. I wrote this out to try and help others have a crash course explanation of what the DOM is and the general workflow when trying to get it to do what you need to do. There are many more comprehensive guides/documentation and tutorials out on the web.